Нефункциональное тестирование Frontend части
Что такое нефункциональное тестирование для frontend части проекта? Какие бывают нефунциональные проверки? Когда и кто проводит такое тестированиеи и всегда ли при этом должен участвовать QA-инженер? Ответы на вопросы читайте в этой статье.
Исходя из классификации тестирования существует два ключевых вида тестирования в соответствии с целями:
- функциональное тестирование - проверяется корректность работы функциональности приложения. Тестировщик проверяет выполняет ли продукт свои функции так, как это заявлено в требованиях, т.е. проверяет то, что система делает
- нефункциональное тестирование - тестирование свойств системы на соответствие нефункциональным требованиям. Тестировщик проверяет как система работает
В свою очередь нефункциональное тестирование можно разделить на:
- тестирование на отказ и восстановление
- тестирование производительности (нагрузочное, стресс, объемное, тестирование стабильности)
- тестирование безопасности
- тестирование установки
- конфигурационное тестирование (кроссбраузерное и кроссплатформенное)
- тестирование графического интерфейса пользователя (GUI), или если точнее, то сравнение внешнего вида страницы с макетом
- тестирование адаптивности
- тестирование локализации и интернационализации
- тестирование доступности
- тестирование удобства использования
Последние 5 пунктов этой классификации можно объединить в блок нефункциональных проверок frontend части приложения
1. Сравнение внешнего вида страницы с макетом
Заказчик может не принять работу, если вёрстка будет отличаться от согласованного макета. Поэтому веб-разработчик должен не просто сверстать сайт по образцу, а сделать это близко к согласованному макету.
Все блоки на сайте должны совпадать с дизайном, а для текстовых полей зазор может составлять несколько пикселей. Допустимые различия нужны для компенсации несоответствий макету, связанных с отличиями отображения элементов в разных графических редакторах, браузерах и операционных системах.
Примеры инструментов, которые помогут тестировщику для проверки соответствия:
- Расширение PerfectPixel: нужно просто наложить полупрозрачный макет сайта на итоговый шаблон – и сразу видно, имеются различия или нет (см. инструкцию)
-
Adobe Photoshop – так же поможет нам сверить получившуюся версию сайта с его начальным макетом ( см. инструкцию ниже)
Инструкция по тестированию верстки с помощью Adobe Photoshop
- Чтобы начать работу в Adobe Photoshop, установите приложение на компьютер.
- Откройте программу и запустите исходный макет сайта (файл должен соответствовать форматам PSD, JPEG или PNG).
- Зайдите на страницу сайта в Google Chrome или Mozilla Firefox при том разрешении, для которого был сделан макет. Затем сделайте скриншот страницы, после чего откройте ее в Adobe Photoshop.
- Полученный скриншот наложите на страницу сайта вторым слоем (для этого зажмите клавишу «Ctrl»), нажмите на слой со скриншотом сайта в разделе слоев и скопируйте его сочетанием клавиш «Ctrl+С».
- Скопированный слой вставьте на общую панель слоев к макету («Ctrl+V»). Выберите уровень прозрачности, к примеру, 80%.
- Выровняйте габариты скриншота и макета таким образом, чтобы они были одинаковыми.
- Сравните месторасположение элементов.
- Если же кроме макета есть сетка веб-страницы, то в помощь придет простое в использовании, но весьма эффективное расширение для браузеров – Smart Page Ruller: графическая линейка поможет измерить как всю страницу в целом, так и отдельно выбранный элемент или группу элементов.
- Понять, тот ли используется шрифт, поможет программа What Font
- Проверить многообразие цветов на сайте – расширение Color Zilla
- Убедиться, что в текстовых блоках нет орфографических ошибок – Spell Checker (английский, французский, испанский, итальянский, немецкий) или RusTXT (русский)
Но порой перфекционизм излишен и приводит к увеличению объема кода, а так же времени разработки. В случаях расхождений с макетом желательно обсудить правки с дизайнером или заказчиком: возможно, стоит внести правки в макет или проигнорировать ошибку.
2. Проверка адаптивности страницы
Адаптивность — это способность приложения подстраиваться под экраны с разными разрешениями, чтобы на экране помещались все элементы и сохранялась доступная функциональность.
Чтобы «подогнать» вёрстку под разные разрешения, применяют один из подходов: адаптивный и респонсивный дизайн.
Адаптивный дизайн
Чтобы адаптироваться под разрешение экрана, приложение использует специально заданные точки - брейк-поинты или контрольные точки - это триггеры настраиваемой ширины, которые определяют поведение адаптивного макета в зависимости от размеров устройства или области просмотра. Брейк-пойнты дизайнер задаёт на макете, а разработчик указывает их в коде, так чтобы когда ширина экрана будет приближаться к какому-либо из этих значений, то дизайн как бы «ломается» и перестраивается под новую ширину.
При разработке адаптивного сайта создают несколько макетов фиксированной ширины. Стандартный набор состоит из шести самых популярных форматов: 320, 480, 760, 960, 1200 и 1600 пикселей. Если окно браузера например уменьшается до 960 пикселей, дизайн меняется под этот размер.
Адаптивные сайты определяют тип устройства самостоятельно. Когда человек кликает по ссылке, сайт запрашивает у девайса его характеристики. После этого он выбирает подходящий макет под конкретное устройство и показывает его пользователю. Такая операция называется медиа-запросом.
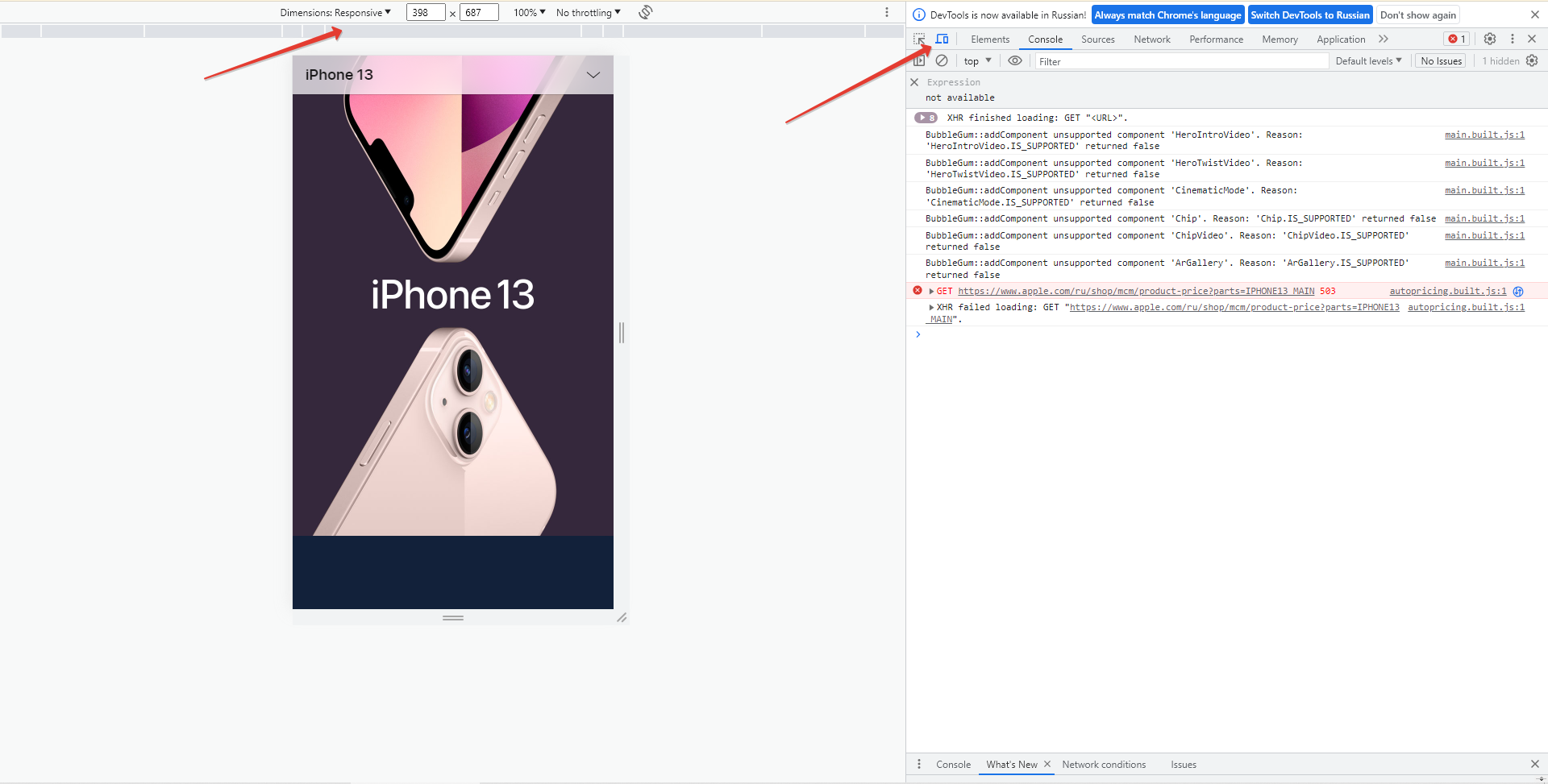
Пример адаптивного сайта https://www.apple.com/. Через инструменты разработчика если выбрать в настройках разрешений “Responsive” и плавно растягивать сайт, то можно увидеть как при определенных размерах верстка как-бы ломается и перестраивается.
Респонсивный дизайн
Если сайт с адаптивным дизайном предлагает готовые варианты страницы в зависимости от устройства или браузера, то при респонсивном дизайне разметка адаптируется к любому устройству, с которого пользователь заходит на сайт. Т.е. в респонсивном дизайне уже нет определенных брейк-пойнтов и сайт адаптируется к ширине экрана в любой его точке. Макет как бы тянется во все стороны без резких скачков в изображении.
Вместо того чтобы использовать фиксированные значения, разработчик задает все размеры в процентах от доступного пространства. В итоге все элементы сайта «растягиваются» вслед за изменением экрана — плавно. Поэтому такой метод адаптации еще называют резиновым.
Пример респонсивного дизайна https://www.stoloto.ru/6x49. Если попробовать “растягивать” сайт то он плавно будет перестраиваться под любой размер без скачков в определенных точках.
Инструменты для проверки адаптивности
1. Инструменты разработчика в браузере

2. Онлайн-сервисы для проверки адаптивности
Помимо встроенных средств браузера для проверки адаптивности, существуют и специальные онлайн-сервисы. Они могут показать не только отображение сайта на мобильном устройстве, но и указать на типичные ошибки. Например, недостаточный контраст элементов или маленький размер шрифта.
Одним из таких сервисов проверки адаптивности страницы под мобильные устройства является созданный компанией Google сервис Mobile Friendly. Указав в сервисе ссылку на вашу страницу, вы получите сообщение о том, оптимизирован ли ваш сайт под использование на мобильных устройствах.
Зарегистрировав ваш сайт в панели вебмастера Яндекса, вы также можете воспользоваться инструментом Проверка мобильных страниц, который проанализирует страницу на вашем сайте и выдаст отчёт о доступности на мобильных устройствах.
Ещё один популярный сервис - BrowserStack. Хоть он и является платным, но его возможности позволяют проверить страницу почти во всех доступных связках операционных систем и браузеров. У сайта есть бесплатный период, во время которого можно протестировать страницы и посмотреть, как работает приложение.
3. Проверка локализации и интернационализации
Локализация - это перевод и культурная адаптация продукта к особенностям определенной страны или региона. На этой стадии участники разработки продукта работают с локалями - внешними ресурсами (файлами), которые подгружаются приложением для загрузки локализации для вашей страны/региона. Нюансов, на которые стоит обратить внимание, очень большое количество, но вот основные зоны локализации:
- текст и связанные с ним функции (например сортировка, поиск, поддержка спец. символов и т.п.)
- документация (мануалы, гайды, FAQ, helps и т.п.)
- форматы даты и времени
- формат чисел
- формат денежных величин
- поддержка различных календарей
- изображения (картинки, иконки)
- звук (в частности, озвучка, если таковая имеется)
- реклама (текстовая, аудио, видео)
- и т.д.
Интернационализация - это процесс подготовки нашего продукта к использованию с разными локалями, т.е. приложение должно поддерживать возможность переключения между локалями, использования уникальных спец.символов, форматов и т.п. Потенциальные баги, которые мы найдем при тестировании интернационализации будут связаны не с конкретной локалью, а с самим приложением в большинстве случаев.
Основные пункты для проверок:
- Установка и удаление продукта при использовании локали, отличной от дефолтной. Раз мы можем и должны использовать различные локали, то мы должны иметь возможность устанавливать и удалять приложение, используя любой язык.
- Настройка приложения на локали, отличной от дефолтной. Все изменения в настройках должны сохраняться и использоваться.
- Приложение должно работать на окружении, локаль которого отличается от дефолтной локали нашего приложения.
- При запуске приложения на новой локали вам нужно проверить, что форматы даты, времени, спец.символы алфавита, денежных валют, календари и прочие вещи, связанные с культурными особенностями можно переключать в приложении без каких-либо ошибок (вручную или автоматически). Как правило такие ошибки выявляются при первом запуске новой локали.
- Локализованный текст, изображения и прочие ресурсы не вшиты (hard-coded) в приложение. Баги такого рода вы найдёте достаточно быстро, ведь, к примеру, оставшиеся английские слова будут сразу видны на фоне азиатского текста.
- Обратить внимание на то, что документы (к примеру гайды, FAQ и т.д.) переключаются на нужный вам язык при смене локали.
4. Тестирование доступности
Accessibility testing - это тестирование приложения на соответствие рекомендациям документа W3C, а именно положению Web Content Accessibility Guidelines (WCAG) 2.1. Это проверка программ на пригодность к использованию людьми с нарушениями слуха, зрения, двигательной активности. По сути это часть Usability Testing.
Люди с ограниченными возможностями для использования программ применяют вспомогательные технологии, например:
- программы для распознавания речи преобразуют речь в текст, который передается как input в компьютер;
- скринридеры озвучивают текст, появляющийся на экране;
- программы-лупы позволяют увеличить изображение на экране для облегчения чтения;
- специальные клавиатуры создаются для облегчения ввода текста пользователями с ограниченными двигательными возможностями.
Чтобы создаваемое разработчиками приложение было доступным, в нем должно учитываться и использование вспомогательных технологий. Но, помимо этого, многие вещи должны быть предусмотрены в самой программе.
Чек-лист для тестирования доступности может включать, среди прочих, следующие вопросы:
- Можно ли при помощи клавиатуры выполнить те же действия, которые выполняются с мышью?
- Есть ли соответствующие инструкции в документации или руководстве пользователя?
- Есть ли комбинации клавиш для работы с меню?
- Все ли метки в приложении подписаны правильно (метки нужны для озвучивания выделенного элемента в интерфейсе)? Подробнее о метках можно посмотреть здесь.
- Может ли пользователь перезаписать дефолтные шрифты для вывода текста на экран?
- Может ли пользователь отключить или ограничить мигание и движение на экране?
Подробный чек-лист для тестирования доступности (на английском) https://www.webfx.com/blog/web-design/website-accessibility-checklist/.
Чтобы протестировать доступность сайта или приложения, нужно встать на место пользователя. При тестировании используйте все инструменты ввода: клавиатуру, мышку, тач-скрин, голосовой ввод.
Автоматические инструменты и расширения для браузеров: aXe, Lighthouse и Wave. Проверяют код, контрастность, размер шрифтов и т.д. После проверки такие инструменты выдают грубые несоответствия и рекомендации по улучшению.
5. Тестирование удобства
Это метод тестирования, направленный на установление степени удобства использования, понятности и привлекательности для пользователей разрабатываемого продукта в контексте заданных условий.
Но, когда веб-дизайнеры заняты созданием прототипа будущего сайта, они не могут максимально объективно оценить будущее удобство его использования из-за определенных личностных качеств, а также ввиду непосредственного участия в его создании. Макет, который они разрабатывают, всегда будет казаться им максимально удобным и понятым для восприятия.
Конечно большая часть неудобств и ошибок появляется еще на стадии разработки макетов. Затем к проекту подключаются специалисты из отдела QA, на которых возложена задача протестировать программное обеспечение со стороны его конечного пользователя.
На сегодняшний день применяются следующие критерии при оценке удобства и комфортности взаимодействия с веб-сайтами:
- Простота в понимании. Как быстро потенциальные пользователи смогут сориентироваться в том, что нужно выполнить на сайте для решения своей задачи или проблемы. Присутствует ли на сайте страница или блок с информацией, которая предоставляет подобную помощь?
- Интуитивность. Является ли графический интерфейс сайта простым для восприятия, есть ли у пользователя возможность самостоятельно понять, куда ему нужно перейти, чтобы решить свои вопросы и задачи. Логично ли расположены вкладки? Удобная ли навигация? Пример основных ошибок в проектировании навигации сайта, и пример с вариантами удачных решений.
- Продуктивность использования. Как эффективно решаются вопросы клиентов, можно ли сделать подобный процесс еще проще? Сколько шагов нужно выполнить клиенту для быстрого решения поставленных перед ним задач (и чем меньше таких шагов, тем лучше);
- Ошибки при взаимодействии. Какова вероятность того, что при взаимодействии с функционалом сайта клиент сможет допустить ошибку, и к каким глобальным проблемам в итоге это может привести? Для этого в том числе нужно понимать, правильно ли используются картинки и иконки, т. е. легко ли их понять конечному пользователю? Вот пример ошибок в использовании иконок, которые могут ввести пользователя в заблуждение.
- Уровень терпимости перед ошибками. Насколько быстро клиент поймет, какие именно его действия привели к ошибкам и что ему нужно сделать, чтобы все исправить?
- Потенциальная возможность. Все ли элементы и блоки, предназначенные для решения клиентской проблемы, работают по верно заданной логике?
- Производительность страниц. Как быстро грузятся страницы сайта?
- Как быстро можно найти нужную информацию. Находится ли самая важная и актуальная информация на главной странице либо же в наиболее видимых участках навигации на второстепенных страницах?
- Удовлетворенность от взаимодействия. Как клиенту работать с системой, насколько быстро он может решить все свои вопросы, есть ли моменты и ситуации, которые вызывают у него определенную агрессию или раздраженность? Захочет ли он в будущем посоветовать этот сайт своим знакомым и близким, которым надо решить схожие задачи?
https://userinyerface.com/game.html - пример ужасно неудобного интерфейса (игра)
💡 Кто и когда проводит тестирование
Рациональнее всего проводить такое тестирование на этапе завершения разработки, до передачи фронтенд-разработчиком в работу QA. Это так называемый дизайн-ревью (или “прикрутка”). На стадии дизайн-ревью задача дизайнера состоит в том, чтобы сверять дизайн-макеты и логику работы вместе с фронтенд-разработчиком. На этапе ревью могут всплыть дополнительные нюансы, которые не были учтены в работе: забыли показать все состояния компонентов, шрифт на экранах плохо читаем, на дизайне контраст. Так же согласовать возможные варианты реализации, когда нет возможности со стопроцентной точностью выполнить разработку в соответствие с макетом.
Если на проекте нет возможности проводить дизайн-ревью на этой стадии разработки, тогда эта проверка полностью переходит к QA. В любом случае, как бы ни был построен процесс, это не исключает роли QA в такой проверке, тем более если изначально в требованиях к приложению зафиксирована необходимость реализации указанных характеристик (адаптивность, локализация или интернационализация при использовании на международном уровне и т.д.).
Кроме того еще на этапе тестирования требований QA следует включаться в работу, т.к. на этом этапе необходимо не упустить все возможные и необходимые свойства и характеристики системы (приложения), чтобы не упустить это при разработке, а соответственно при дальнейшем обнаружении подобных требований увеличить стоимость реализации (например необходимо ли предъявлять к продукту требования по доступности или респонсивности и т.д., какие именно это будут требования в зависимости от потребностей бизнеса и целевой аудитории).
Некоторые проверки могут проходить уже и после реализации приложения, на стадии продуктового тестирования, при сборе соответствующих метрик и, например, usability тестировании, которое проводят менеджеры продуктов. Опять же это не исключает роли QA в тестировании того же удобства до передачи приложения в продакшн, если изначально были поставлены подобные требования, а так же стоит на это обращать внимание на этапе прикрутки.
Список источников:
- https://htmlacademy.ru/blog/css/pixel-perfect
- https://habr.com/ru/articles/532836/
- https://habr.com/ru/articles/470091/
- https://testengineer.ru/chto-takoe-testirovanie-dostupnosti/
- https://testmatick.com/ru/zachem-i-po-kakim-kriteriyam-provodit-yuzabiliti-testirovanie/
- https://ru.hexlet.io/courses/css-adaptive/lessons/check-style/theory_unit
